Learning Log, Jul 2020: making moves
I haven’t done my Learning Log in a couple months. In a certain sense, lack of a record is its own record. As May rolled into June, the United States was actively contending with systemic racism with the death of George Floyd. What ails us has not been cured, and the work to contend with this needs to be ongoing…
As for June, it was a bit of a slump for me. The stress and sorrow of COVID-19, of perennial injustices, of the current political climate—these all seemed to hit me harder than months previous. Unclear why.
July had its share of feeling-stuck-ness, but I’ve gotten a few things done:
- Moved in with my significant other; we’re loving our new neighborhood.
- Started working on a more sustainable civic engagement practice
- Sewed 15 masks for Crafters Against COVID-19
- Indulged in a seasonal “reading weekend”, which is where my S.O. and I just…read a whole bunch

Donated masks! Don’t stare too hard at the seams, I was having some trouble with my sewing machine…
Personal site
I’ve been making various and sundry updates to my personal website, choosing a bit ago to extend what I have, rather than start all over with the visual design.
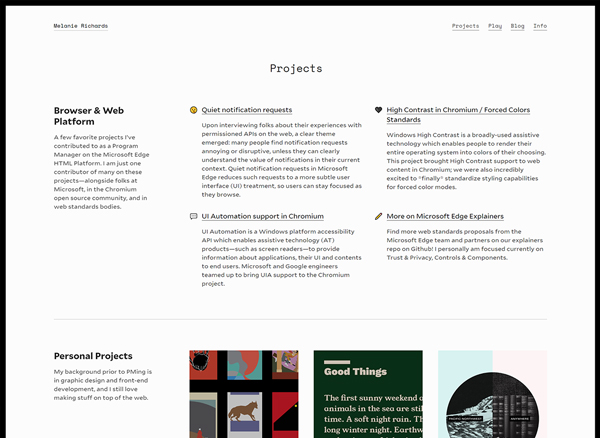
I now have a “Projects” section again, something I seem to cycle in and out of over time:

Something I’d been wrestling with for awhile is how to share my full self on my personal website. I am lucky to be able to contribute to the core web platform; I got here from a web design and dev background; and I still want to build my own projects on top of the expressive medium that is the web. Linking out to live projects, blog posts, and explainers felt like a good way to combine all these without spinning up a full-fidelity “portfolio”. I also want to find a way to host an older Variable Fonts demo that I worked on with Greg Whitworth and François Remy. The demo site that used to host it is no longer live, but every so often we get people interested in using the demo as a reference.
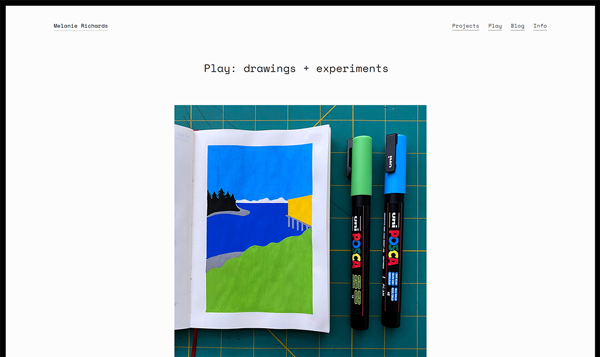
I also added a “Play” section, for dabbling in illustration and collecting other one-off experiments:

If I post here enough, I’ll add the ability to filter by medium. Adding this section is a show of optimism, i.e. “build it and I will set aside the time for creative pursuits”.
Other little updates:
- Left-aligned some stuff on small-width breakpoints.
- Added a visible title to the Info/Contact page, to match the others
- Normalized that page to new column widths used elsewhere, and will probably restructure/reduce the length of that bio sometime in the future
- Fixed a border color issue in dark mode. I had forgotten to re-declare that variable within the
prefers-color-scheme: darkmedia query. - Fixed a longstanding bug where the
<title>text was too verbose. This would’ve been most annoying with an assistive technology which presents tech synchronously.
On the internet
Clever little use of an animated border-radius on the Hackney Church website: images are given an aggressive border radius so that they’re rendered in the shape of a rounded church window. Hovering over the image decreases the border radius a bit, revealing more of the “masked” image.
A helpful perspective from our buddy Meg.
Reading
- When do you use inline-block?
- Something small, every day
- Congress Pressed to Rescue Struggling Black Owned businesses
Cooking
Content warning: food
🤷♀️: fine, no pressing need to make again
👍: I like it, would cook again
🌟: I love it!
- Roasted Vegetable Lemon Tahini Couscous: 🌟, adding chickpeas for protein would be a solid idea!
- Tahini toast: 🌟, skipped butter out of laziness and didn’t miss it. Used agave instead of honey.
- Creamy Garlic Brussels Sprouts Pasta: 👍
- Roasted Tomato Olive Couscous: 👍
- Chimichurri Chickpea Salad: 👍, add a squirt of lemon juice
- Easy Pizza Burger: 🤷♀️